Meningkatkan Pageview Blog dengan
Widget Random Post Blogspot
Widget Random Post Blogspot. Widget Random Post berfungsi untuk menampilkan artikel atau postingan secara acak dari blog dengan menggunakan javascript dan diletakkan pada widget blogspot. Dengan cara meletakkan pada widget blog berarti Anda tidak perlu mengotak-atik kode HTML template yang bagi sebagian orang sangatlah sulit.
Kegunaan menampilkan random post di blog lain yaitu untuk meningkatkan pageview blog dimana pengunjung saat membaca artikel yang dicari secara tidak langsung akan melihat random artikel yang mungkin menarik untuk dibaca. Jika pageview blog tinggi atau meningkat akan menaikkan impresi iklan yang ada di blog, jadi bisa juga menambah penghasilan blog.
Bagaimana cara memasang script Random Post di blogspot? Tidak memerlukan waktu yang lama, kuti langkah-langkahnya berikut.
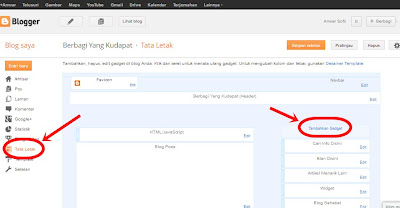
Setelah login di blogger.com klik blog yang akan diberi widget random post, kemudian perhatikan gambar berikut
Setelah berada di bagian tataletak klik tambah widget atau add widget, pilih HTML/Javascript perhatikan gambar berikut
Setelah terbuka form pengisian Judul widget dan isi widget, copy dan paste script berikut di kolom widget
<script type="text/javascript">Perhatikan gambar
var randarray = new Array();var l=0;var flag;
var numofpost=10;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&
callback=randomposts" type="text/javascript"></script>



Tidak ada komentar:
Posting Komentar