Cara Membuat Read More
 Read More berguna untuk memasang penggalan post atau artikel yang kita tulis, agar Tulisan tidak terlalu panjang pada HomePage. Banyak Sekali Blogger yang memakai Trik ini mungkin hampir semua Blogger menggunakannya, saya sendiri memakainnya lho, itu lho yang ada gambar panah trus ada tulisanSelanjutnya.
Read More berguna untuk memasang penggalan post atau artikel yang kita tulis, agar Tulisan tidak terlalu panjang pada HomePage. Banyak Sekali Blogger yang memakai Trik ini mungkin hampir semua Blogger menggunakannya, saya sendiri memakainnya lho, itu lho yang ada gambar panah trus ada tulisanSelanjutnya.Mungkin g usah cuap-cuap lagi y, soalnya dah pusing mau nulis apa lagi. Langsung aja yuk ke langkah Membuat Read More :
- Hal yang pertama yang harus sobat lakukan adalah login ke bloggerdengan ID dan Password sobat sendiri
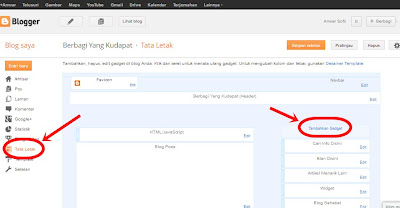
- Setelah selesai login sekarang kita masuk ke Tata Letak ==>> Edit HTML
- Setelah berada pada Edit HTML sobat backup terlebih dahulu dengan meng-klik tulisan "Dowbload Template Lengkap"
- Lalu setelah selesai nge-Backup sobat klik kotak kecil yang letaknya ada di samping tulisan "Expand Widget Template" sobat cari kode </head> lalu letakkan kode di bawah ini tepat di atasnya :
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 300;
summary_img = 300;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script> - setelah itu cari kode <data:post.body/> lalu ganti dengan kode di bawah ini :
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'><img src='http://s2.sigmirror.com/files/53607_u3uzv/Selanjutnya.png'/> <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>Informasi ==>>- Apabila sobat ingin Mengganti Gambar, sobat tinggal ganti saja tulisan yang berwarna merah dengan alamat gambar sobat
- Setelah selesai simpan dan lihat hasilnya
Nah mudah bukan Cara Membuat Read More?? sekarang bagaimana, blog sobat terlihat kerenkan?? Mungkin Tutorial Blogger Pemula ini sebagian kecil Trik yang ada di oketrik. lain kali saya akan ngebahas Trik-trik menarik lainnya di lain waktu. Semoga bermanfaat Happy Blogging Thanks.

 .
.


 .
.



 . Sekarang saya akan meneruskan materi yang telah di tulis di postingan saya sebelumnya yaitu Belajar HTML, materinya adalah HTML Gambar, HTML gambar sering sekali dipakai oleh para blogger ataupun seorang web disigner dan para master seo tentunya untuk mengoptimalkan postingan mereka
. Sekarang saya akan meneruskan materi yang telah di tulis di postingan saya sebelumnya yaitu Belajar HTML, materinya adalah HTML Gambar, HTML gambar sering sekali dipakai oleh para blogger ataupun seorang web disigner dan para master seo tentunya untuk mengoptimalkan postingan mereka  . Oke kita lihat saja yuk penjelasan tentang HTML Gambar.
. Oke kita lihat saja yuk penjelasan tentang HTML Gambar.
 . Sekarang saya akhiri y. Termia kasih dan Happy Blogging
. Sekarang saya akhiri y. Termia kasih dan Happy Blogging  . Mungkin untuk HTML Dasar (
. Mungkin untuk HTML Dasar (